Previously in Flex 3 List Components came with a style property called the itemsChangeEffect. This allowed you to specify a sequence of effects to apply to the item renderers when a change to the dataProvider occurred.
eg.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<mx:Sequence id="dataChangeEffect1"> <mx:Blur blurYTo="12" blurXTo="12" duration="300" perElementOffset="150" filter="removeItem"/> <mx:SetPropertyAction name="visible" value="false" filter="removeItem"/> <mx:UnconstrainItemAction/> <mx:Parallel> <mx:Move duration="750" easingFunction="{Elastic.easeOut}" perElementOffset="20"/> <mx:RemoveItemAction startDelay="400" filter="removeItem"/> <mx:AddItemAction startDelay="400" filter="addItem"/> <mx:Blur startDelay="410" blurXFrom="18" blurYFrom="18" blurXTo="0" blurYTo="0" duration="300" filter="addItem"/> </mx:Parallel> </mx:Sequence> <!-- This TileList uses a custom data change effect. --> <mx:TileList id="tlist0" height="400" width="400" fontSize="30" fontStyle="bold" columnCount="4" rowCount="4" direction="horizontal" dataProvider="{myDP}" allowMultipleSelection="true" offscreenExtraRowsOrColumns="4" itemsChangeEffect="{dataChangeEffect1}"/> |
Because I was writing a Flex 4 Application I couldn’t find anything similar to this property in the Spark List components, so I decided to roll my own utilising a Custom layout for the List Component.
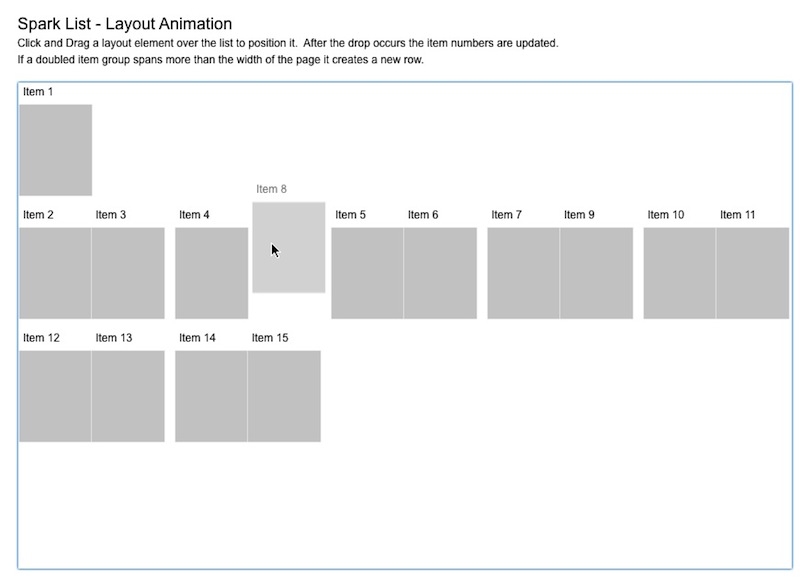
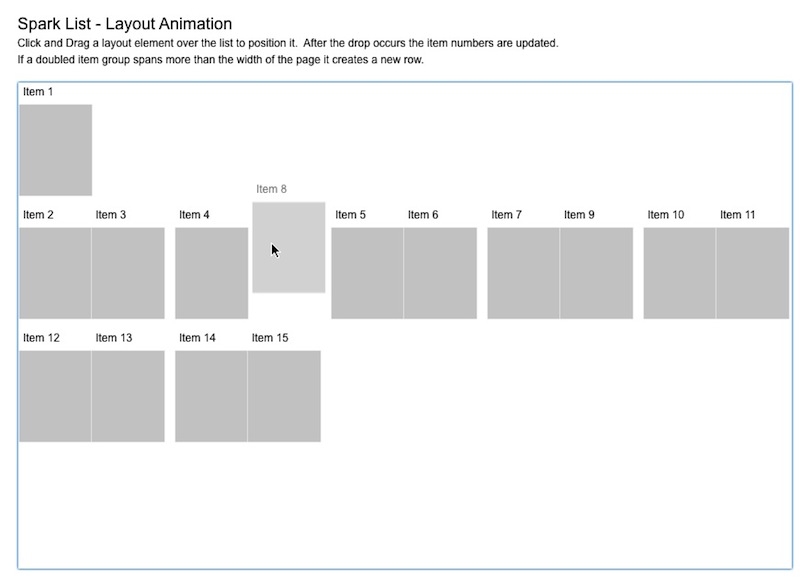
With the Flex 3 itemsChangeEffect you had to wait for your data to change before the effect would take place. With my effect I wanted the user to be able to drag an item around the list with the other elements moving away to allow for placement of the dragged item. Kind of like moses parting the waves with a draggable item.

Writing the custom layout:
Positioning the Elements.
Inside the custom layout it’s the override of the updateDisplayList that does the hard yakka positioning and sizing the List items. It makes sure that the items x and y positions do not overlap or exceed the width of the component. In this instance the first item is in the first row and any subsequent elements are beneath this in pairs.
Drag and Drop
For this layout I still needed the the drag and drop functionality so I extended the TileLayout.
If you still need the drag and drop functionality you may need to override a handful of the methods needed to calculate the dropLocations,indices and the location of the dropIndicator.
calculateDropLocation
calculateDropIndex
calculateDropCellIndex
calculateDropIndicatorBounds
Animating the elements – things to remember
With animating a Flex container you need to set the autoLayout flag to false before the animation to prevent flex from updating the containers layout after a child element is resized or repositioned. Once the animation has finished the autoLayout flag can be set back to it’s default value of true.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
override public function updateDisplayList(width:Number, height:Number):void{ ... if(animate){ target.autoLayout = false; target.validateNow(); var trans:Parallel = new Parallel(target); trans.addEventListener(EffectEvent.EFFECT_END,onTransitionEnd); trans.play(); } } private function onTransitionEnd(e:EffectEvent):void{ e.target.removeEventListener(EffectEvent.EFFECT_END,onTransitionEnd); target.autoLayout = true; } |
Only animate the elements that need animating. This is fairly obvious but can become a real bottleneck especially when dealing with large datasets. Test an elements previous position to determine whether it needs to be included in the sequence.
Depending on your interactivity you may need to set useVirtualLayout to false. Because virtualisation uses an estimate of elements displayed on screen for positioning and sizing, I found that with scrolling and dragging elements beyond the containers current scroll index, these elements were not being resolved. By setting it to false all elements are created and positioned allowing any calculations needed by those not currently displayed on the UI to still be allowed.
You can view and example of the layout here.
You can read more about the Spark SkinnableDataContainers here
Here is a nice article on creating custom layouts with Spark here